This project was part of a UX Research Challenge run by IterateUX. Our team was one of two winners of the challenge, out of a total of 24 teams.

About the Challenge
Yervana is a web and mobile marketplace that connects adventure seekers with local guides across Canada.
The Problem
Users of Yervana are abandoning the website after reaching the search results page. We wanted to learn what was causing them to leave and determine the best design for getting users to complete the booking process.
Objectives
-Evaluate the search functionality and if it meets user needs and expectations
-Suggest improvements to search functions that would increase the amount of bookings
Type
Website
Team
Sue A.
Samantha L.
Rossana W. (me!)
Duration
6 weeks
Tools
Figma
Figjam
Discord
Slack
Zoom
Google Meet
Microsoft Teams
Trello
Optimal Workshop
Survey Monkey
Jaide
Tactiq
Otter
Google Drive
Google Docs
Google Sheets
My role
Stakeholder interview
Research
Usability interview
Usability testing
Wireframing
Stakeholder presentation
Deliverables
Competitive analysis
User personas
Customer journey maps
Research synthesis
Mid-fidelity wireframes
Stakeholder presentation
Stakeholder Interview
We had an opportunity to meet with a couple of Yervana’s stakeholders in order to better understand the website’s search functionality issues, their type of users, and what they expect from us.
Prior to the interview, Yervana provided a creative brief for us which included a description of their website, their problem statement, biggest competitors, and they included their types of users.
Project Plan
Because this was part of a UX research challenge, we focused mainly on the first three phases of the UX design thinking process – empathize, define, and ideate.
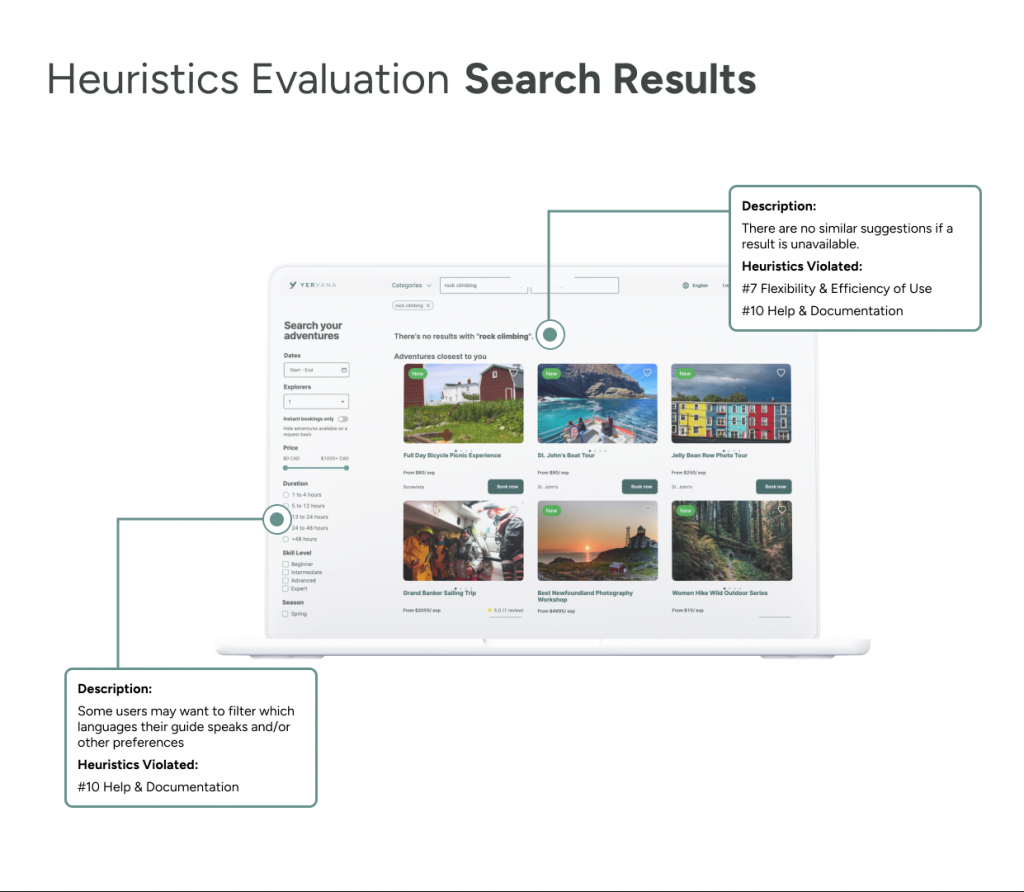
Heuristics Evaluation


Market Research
A competitive analysis was conducted to assess the search functionality of several direct and indirect competitors. We conducted a feature inventory and compared their features related to primary navigation, search box, search results, sorting options, filters, etc.
Card Sorting
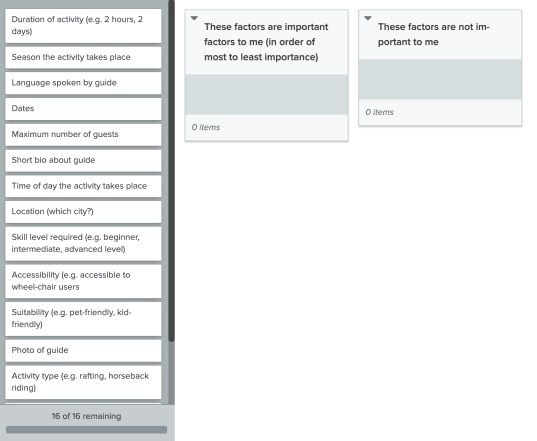
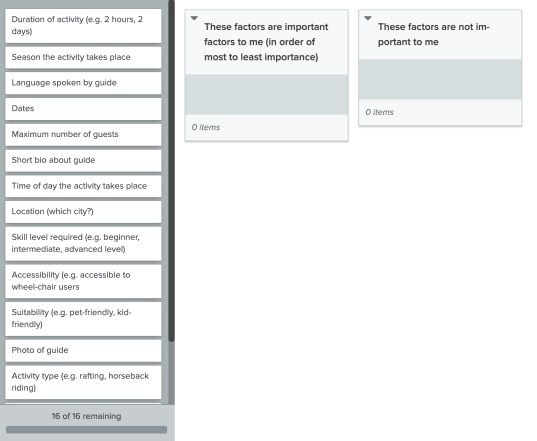
We created two card sorting tasks for users in order to determine how users categorize outdoor activities as well as learn what users consider important in filters.

Task 1: Prioritize the information you need when booking an outdoor adventure.
Type: Closed
Why: To understand in which filters to include and which order.

Task 2: Group the outdoor activities and assign names to the groups.
Type: Open
Why: To understand how to group activities within filters and the menu.
User Interviews
Before starting user interviews, we created a screener survey in order to find the right participants. Our target users were those who:
🥾 Enjoy outdoor activities
🇨🇦 Live in, have traveled to or would like to travel to Canada
👩💻 Have booked an activity online before
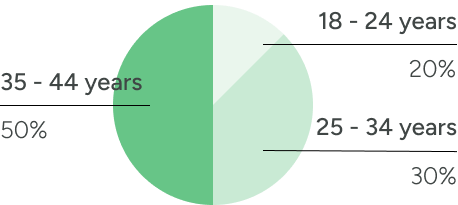
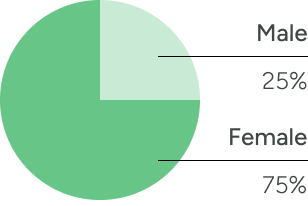
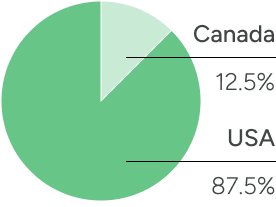
Our pool of testers consisted of 8 participants, between the ages of 23 and 43. Here is a breakdown of the participants:



Our objective for the user interviews was to better understand why Yervana’s users are abandoning the site once they reach the search results page. We also hoped to discover ways to motivate users to click through to results listings and eventually book.
Our goal was to have the answers to these questions:
❓ How do users search online for outdoor activities?
❓ What information do users need to book an outdoor activity?
❓ What barriers do users face when searching for an outdoor activity?
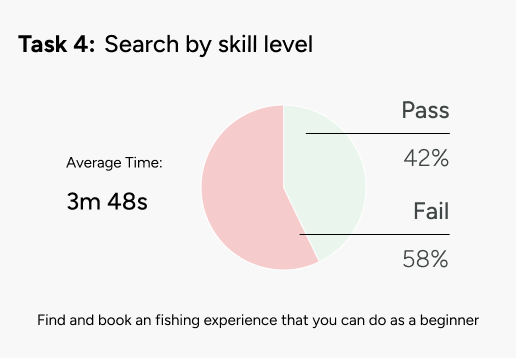
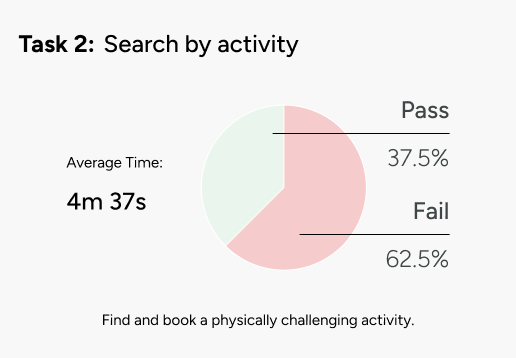
Usability Tests
We combined the user interviews with a moderated usability test so that we could get a clear understanding of what pain points users face when using Yervana.
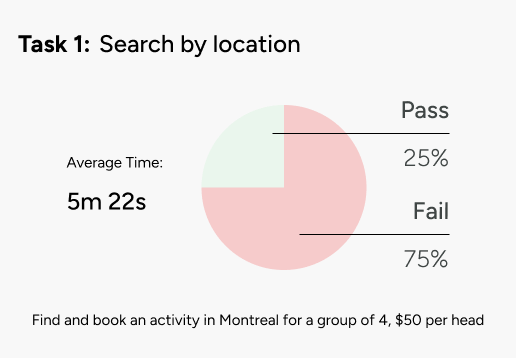
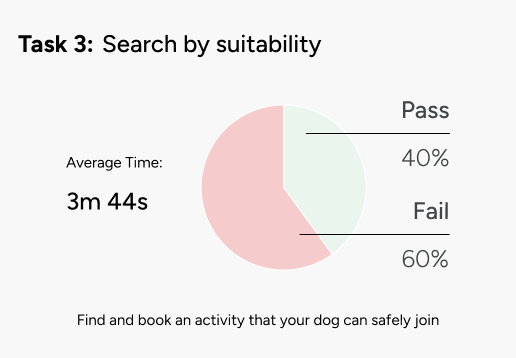
We had participants complete four short tasks on the website. The tasks’ purpose was to uncover any insights about how users search by location, search by activity, search by suitability, and search by skill level.




We found that users largely failed the tasks as they were unable to find an adventure that they themselves would actually book.
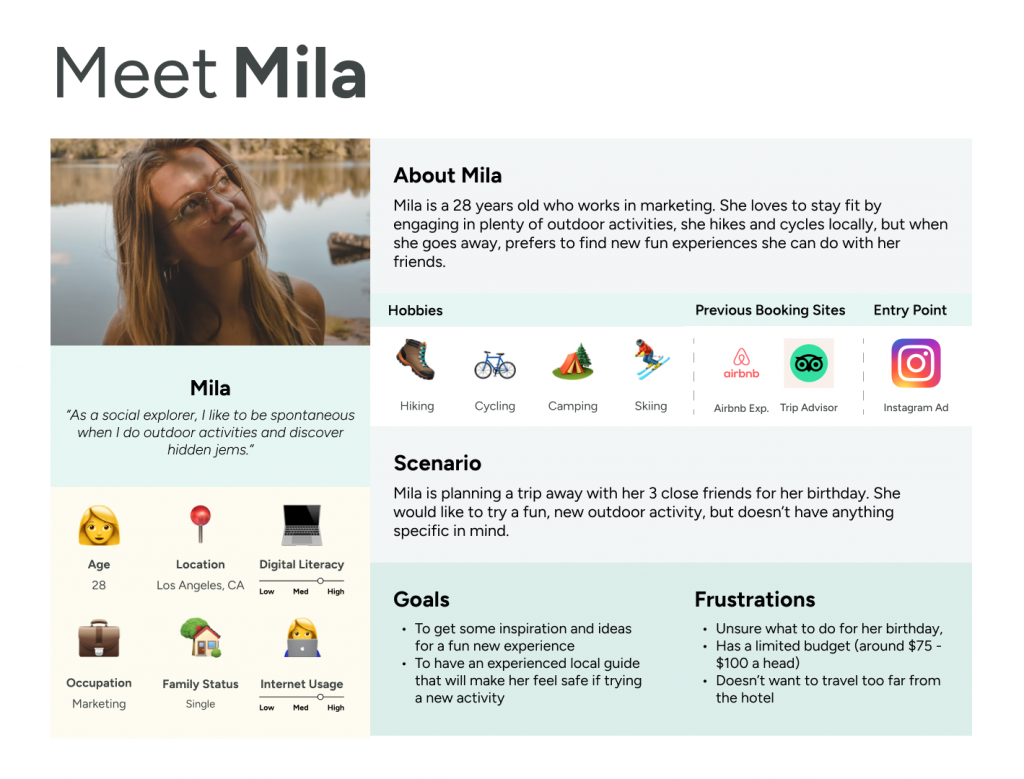
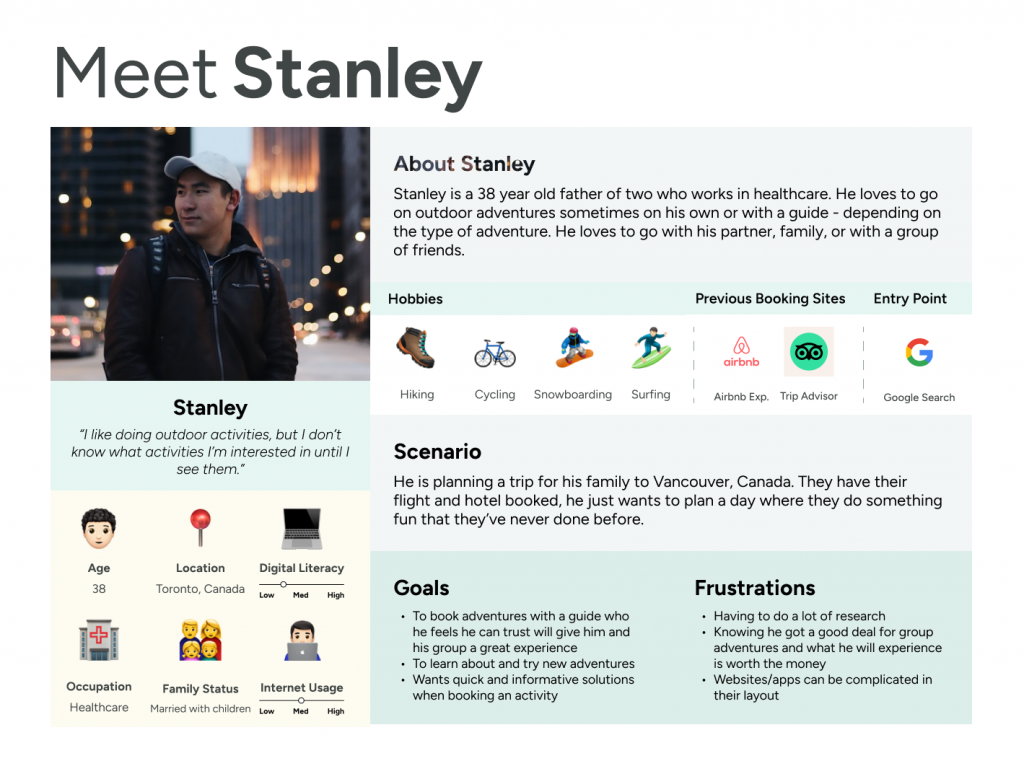
Personas
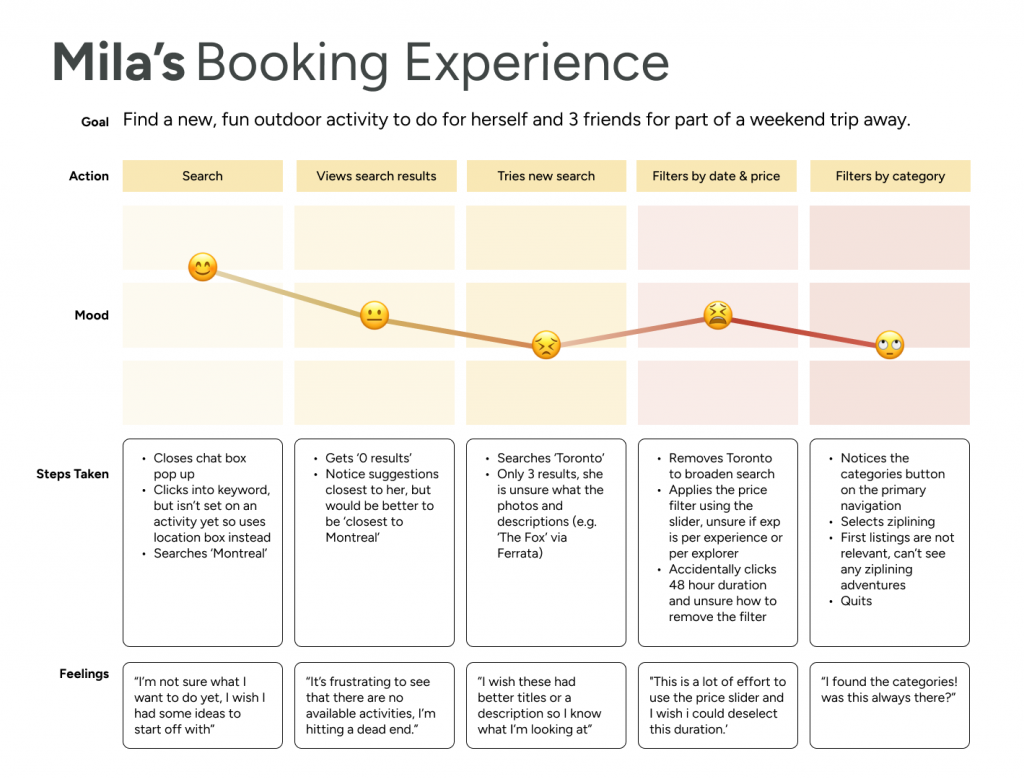
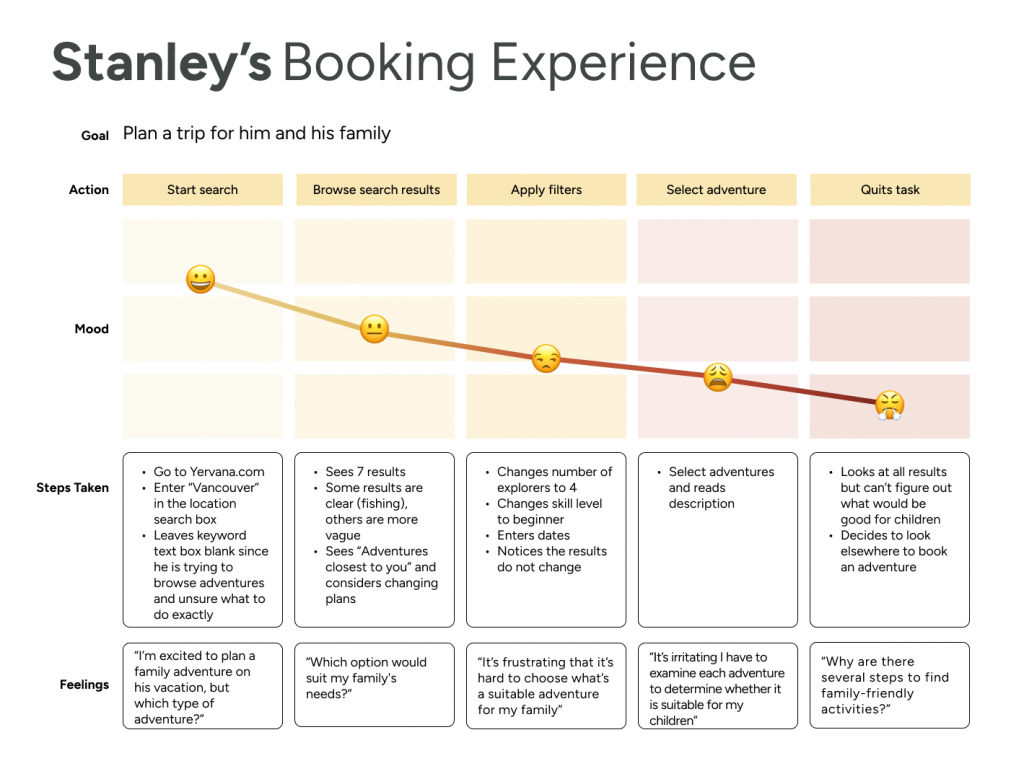
Based on the data collected from the user interviews, we created two personas. The first persona is Mila, who considers herself a social explorer. The second persona is Stanley, a married father of two who enjoys planning trips for his family.


Journey Maps
To further build empathy for our users and to fully understand their pain points at every step of the searching process, we created a journey map for each persona.
Mila is planning a trip with her friends for her birthday but does not have anything specific in mind. Stanley is planning a trip for his family where they already have their flight and hotel booked, but want to plan a fun family-friendly outdoor adventure while there with a local guide.


Insights
From the usability tests, we were able to discover four insights related to Yervana’s search functionality and the reason why their bounce rate is high past the initial search page.
🤷🏽♀️
100% of participants don’t know what to search for. They immediately hit a road block when trying to figure out what to enter in the search box.
🛑
100% of participants hit a dead end with 0 results. Once they entered a search keyword, they were frustrated to get no results back, thus having to start another search.
🗂
87.5% of participants had difficulty finding, applying, and clearing the filters.
🔍
62.5% of participants wanted clearer or additional information on the activity cards. They were confused as to what exactly the activity was, discouraging them to click on the activity.
Recommendations
Insight: Participants don’t know what to search.
✅
Change ‘Search Keyword’ to a question
Other experience booking sites use questions in their searchbox, e.g. ‘What would you like to do?’ or ‘What – Search activities’.
✅
Add autosuggestions and map feature to searchbox
Prevent user error and provide inspiration for users by adding autosuggestions of activities and locations within the searchbox.
✅
Add collections of activities as cards
Prevent user error and provide inspiration for users by adding autosuggestions of activities and locations within the searchbox.
Insight: Participants hit a dead end with 0 results.
✅
Prevent users from reaching 0 results
By having autosuggestions in the searchbox as mentioned in the previous insight. Additionally, show how many results will be returned within the filtering options.
✅
Tell users how to recover from 0 results
Advise users to check for typos, use simpler search terms or to use the chatbox function for additional help.
✅
Give users alternatives when there are 0 results
Currently the alternative suggestions are ‘Adventures close to you’, improve these by having the suggestions more personalised to the filters that have been applied, ‘e.g. Activities close to Montreal’ or similar activities.
Insight: Participants had difficulty finding, applying, and clearing filters.
✅
Combine and add filters
Combine categories with other filters on the left. Use card sorting results to help categorise activities. Include filters for family and pet-friendly activities.
✅
Move the chatbox
Users were frustrated by the placement of the chatbox and having to continually close it. Move it to the bottom right of the page so it does not block the filters.
✅
Improve the selector inputs
Users found the price slider to be awkward. Include text inputs to type minimum and maximum prices. Radio buttons should be replaced with checkboxes so users can multi-select and easily deselect.
Insight: Participants wanted clearer and more information on activity cards.
✅
Format activity description titles
Have consistent activity titles, e.g. Go climbing at ‘The Fox’, Nordegg with Tim.
✅
Add more information and keyword identifiers
Tag cards with identifiers such as ‘family friendly’, information about skill level, duration and maximum number of explorers.
✅
Add map option to search results page
Users liked to book activities close to where they were staying. Allow them to see the location of the activities in the search results on a map.
Sketches and Wireframes
As a bonus to this research challenge, our team created mid-fidelity wireframes and mockups for the homepage and search results page in an effort to visually show stakeholders the recommendations we suggested. Below you can see the prototypes.
Homepage
Search results page
Key Takeaways
👋🏼
An ineffective search functionality will cause users to leave the website.
🕵🏼♀️
We found that the biggest challenges were:
- Not knowing what activities the site offered
- Search returning 0 results and dead ends
- The filters were not intuitive
- The activity cards were too vague
💪🏻
By following our recommendations, we believe:
- Users will find it easier to discover activities that suit their need
- Yervana will have an increased amount of bookings
- Yervana can expand to a broader range of countries more seamlessly
Next Steps
For the next steps, we recommended to Yervana a company-wide involvement in order to fix these search functionality issues.
🖊
UX Team
- Sketch, wireframe, prototype and test the suggested changes
- A/B Testing
- Iterations
🖇
Product Team
Provide guidelines for inputting new activities:
- How to consistently format the description titles
- High quality photos
- Description of what should be included in each photo, e.g. photo of group with tour guide
💻
IT Team
- Optimize meta-tagging