About
Mindful Digits is a math learning app geared toward students who have been diagnosed with ADHD.
The problem: Students who are diagnosed with ADHD, or other learning disabilities, struggle in school with traditional ways of being taught math and current math curriculum. Mindful Digits aims to bridge that gap by allowing users to feel empowered in their learning and be able to customize how they learn to cater to their way of learning.
Type
Tablet app
Team
Erin C.
Lerin O.
Kristianna J.
Emily L.
Nimra E.
Rossana W. (me!)
Duration
4 weeks
Tools
Figma
Figjam
Slack
Zoom
Google Meet
Vowel
tl;dv
Google Drive
Google Docs
Google Sheets
Deliverables
Content guideline
UX writing
App name
Handoff document
Client demo
Beginning Steps
Due to the content team jumping in almost halfway through the 8-week long project, we took these steps to get up to speed in order to successfully begin working on content.
- Began by familiarizing ourselves with the project. This included looking at previously conducted research from the research, design, and product teams.
- Conducted secondary research of existing math curriculum geared toward children with ADHD, or other learning disabilities.
- In support of the research team’s usability tests, we updated and refined all copy in low-fidelity wireframes/prototypes.
Content Team Goals
Once we dove into the project and conducted our own secondary research, we created these goals and objectives to help guide us in creating content for the app:
- Empower the learners by allowing them to customize their learning experience to fit their specific needs and preferences
- Customize the content in a way that is simplified, concise and easily understandable
- Add gamification to the lessons to improve engagement and enthusiasm for learning
- Create a voice for the app that would speak to its users, largely students with ADHD
- Create consistency in the content, based on research insights
Content Guideline
We immediately got to working creating the content guideline which would serve as a guide for teams of future phases of this project.
We decided that with every piece of content, we aim to:
Educate – Teach learners what they are learning in school in a way that makes sense to them and at their own pace.
Empower – Help learners who have learning disabilities feel like they can take ownership of their learning.
Respect – Treat learners with respect and communicate in a way that is considerate and inclusive.
Voice Qualities
Based on insights gathered from the research team’s initial user interviews, we learned that students with ADHD struggle with many things that are not supported in traditional math learning. These struggles include:
- Processing math concepts slower than others
- Feeling frustrated with learning the same concepts
- Having anxiety about being able to complete tasks due to time constraints
- Being distracted by external stimuli or location
- Having difficulty with time management, prioritization, and impulse control
- Being sensitive to failure or rejection
We took these findings and allowed them to guide us to create a voice for the app which included these qualities:
✨ Encouraging
✨ Conversational
✨ Relatable
✨ Patient
✨ Enthusiastic
✨ Inviting
Tone Map
Because the tone of the app changes depending on where the user is in their journey, we created a tone map to help create consistency in content.

UX Writing
With the content guideline in place, we were able to go into the design team’s prototype and change copy, replace any lorem ipsum placeholders, create consistency in CTA buttons, and apply guidelines to the app.

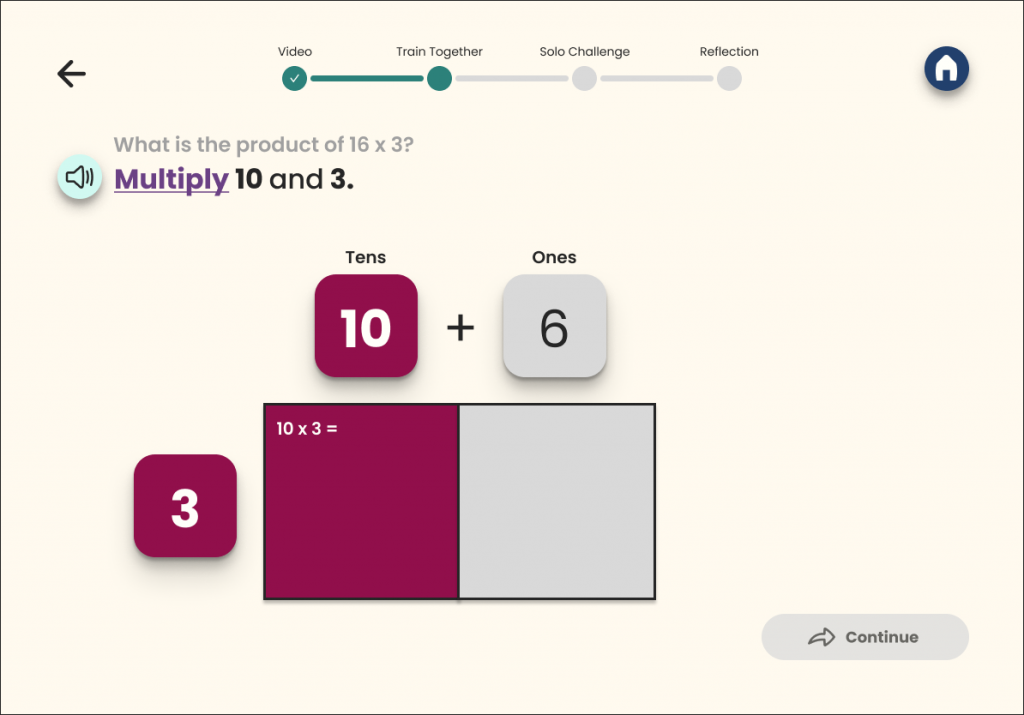
Before – Lessons were too wordy, potentially causing the user to lose focus.

After – We simplified directions to make it more concise.

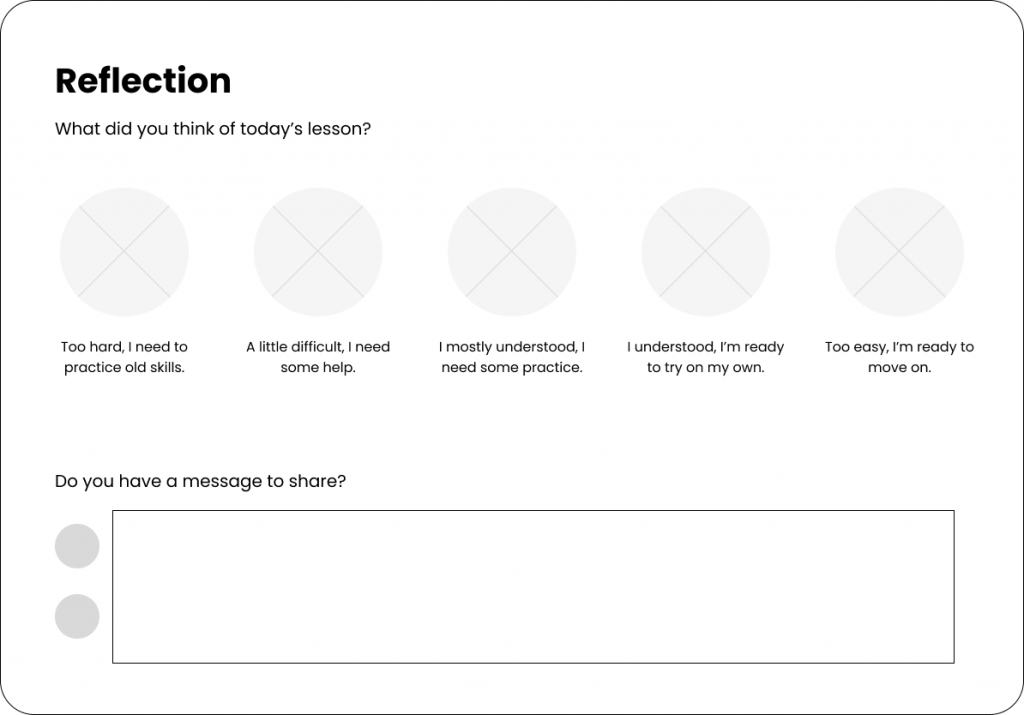
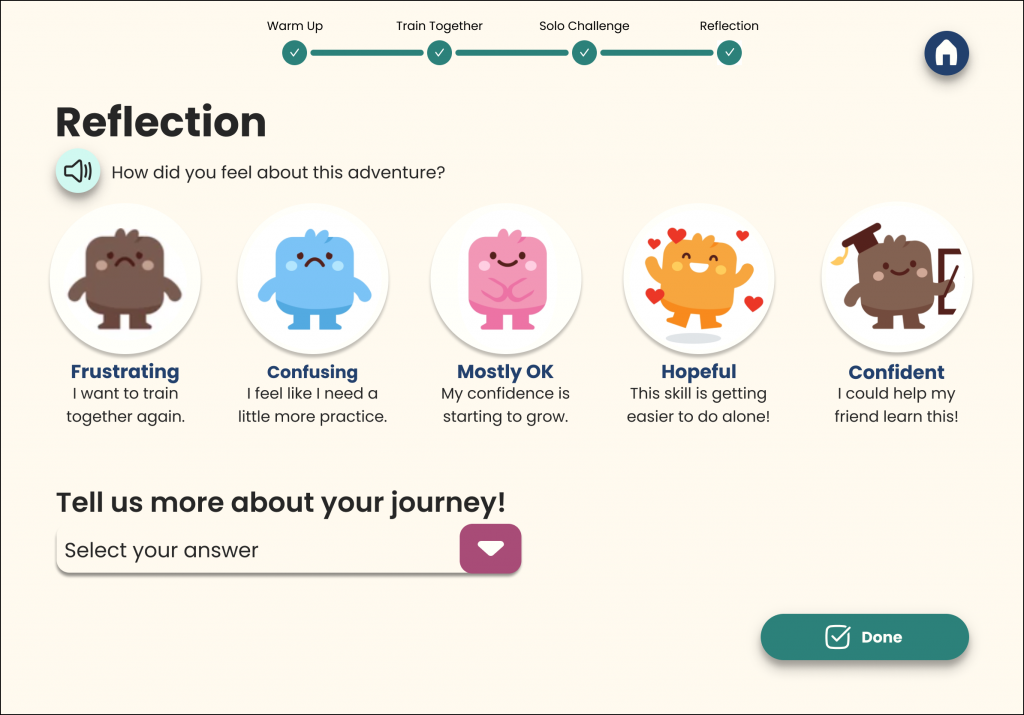
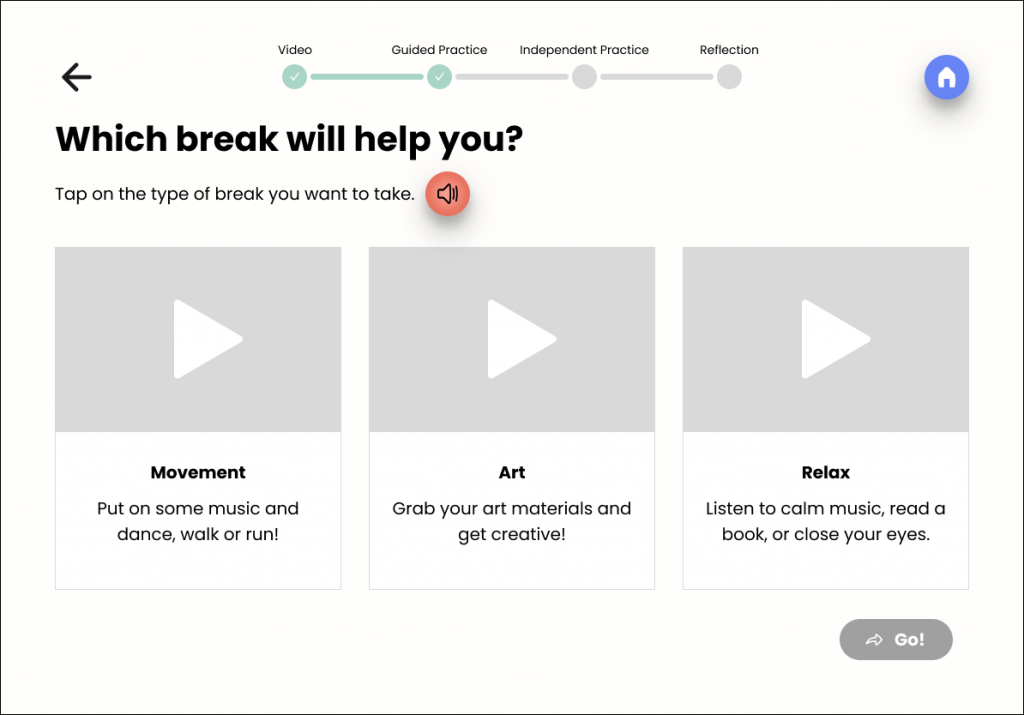
Before – Users during the usability test commented on how the reflection page was confusing and were unsure which to choose.

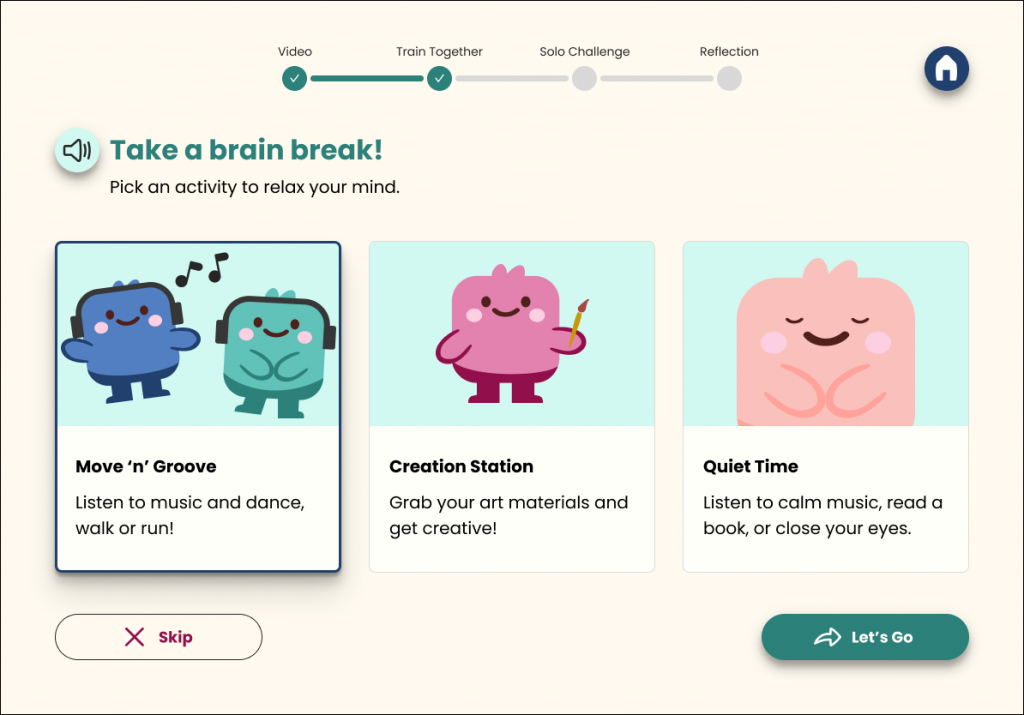
After – We added a title and short description to clarify the users’ potential feelings, making sure we kept the tone encouraging.

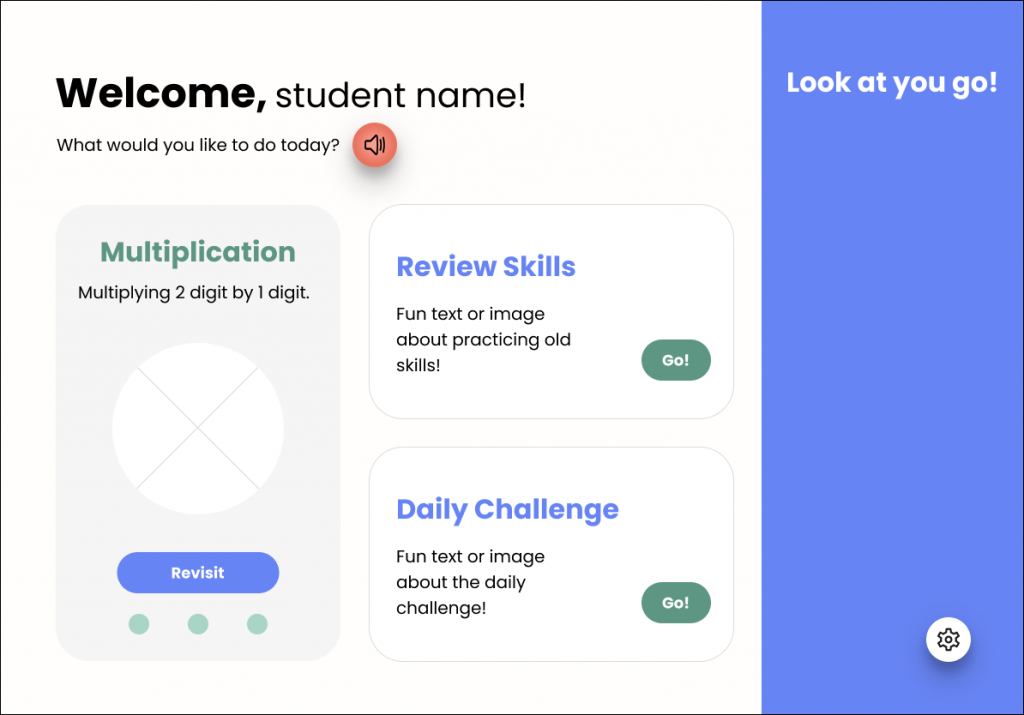
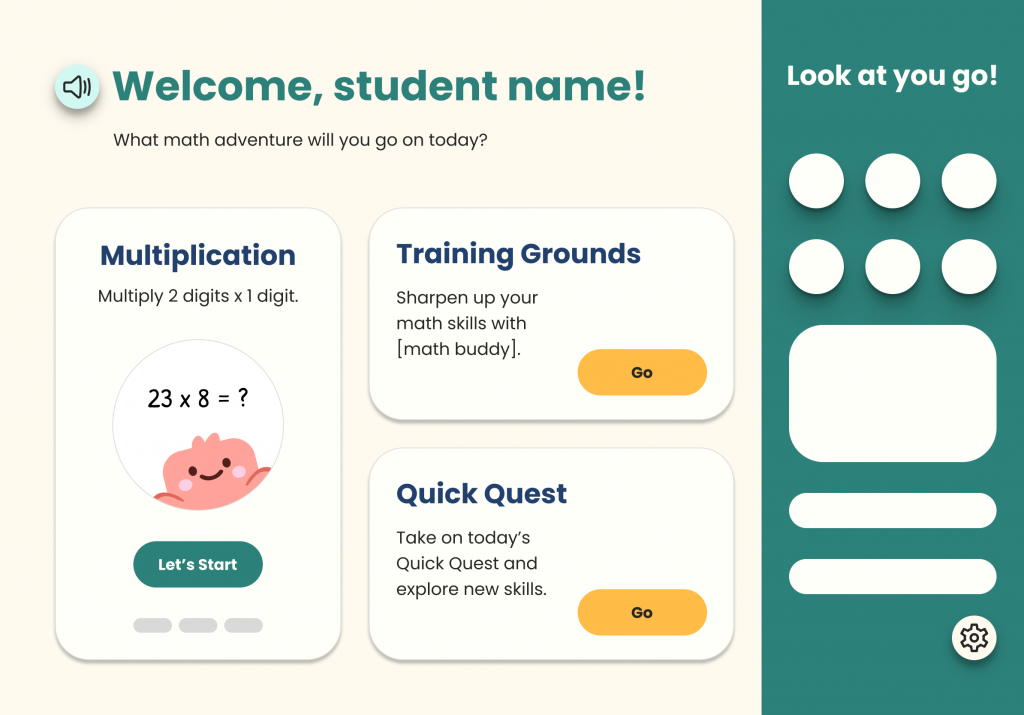
Before – The student dashboard page included placeholder text that needed to be updated.

After – We updated copy here that follows the app’s voice qualities of being enthusiastic and inviting.

Before – Most of the formatting was center-aligned, even with multiple lines of text, causing readability issues.

After – We updated the formatting to be left-aligned for better readability.
Naming the app
The content team was tasked with creating a name for the app as well. The working name prior to the start of the project was All Minds Math (a name created by the client), but it was quickly revealed that that was already being used by a math teaching company.
We held a co-working session open to all members of the project as well as the Tech Fleet Slack community to come up with app names that would not only give a sense of what the app is all about, but also something that was not already in use.
After the co-working session we selected our top 5 favorite names then created a poll for the community to vote on. The name that won by a landslide was Mindful Digits.
Challenges and Limitations
No project is without challenges, and this one was no exception. Here are some of the challenges we faced as the content team:
- Time constraint (joined sprint 4, out of 8 sprints)
- Trying to catch up to other teams; not having been able to collaborate with research and design from the get go; joined research and design meetings each week in order to get up to speed
- Limited research to fully flesh out our content; writing and creating based on assumptions until we had usability test results
For me personally, my biggest challenge was shifting to a UX writing mindset, having had more experience in design and research previously. As soon as I landed this role, I reached out to UX writers and content designers on LinkedIn and asked for advice. I read “Strategic Writing for UX” to gain a solid foundation for UX writing (high recommend). I also read articles and watched YouTube videos specifically about UX writing.
Next Steps

If you want to view the full final demo of phase 1 of this project including all the work from the product, research, and design teams, then click here.